연습장
4. 웹 페이지를 구성하는 기본 태그 본문
https://poiemaweb.com/html5-tag-basic
HTML5 Tag - Basic | PoiemaWeb
문서 형식 정의(Document Type Definition, DTD) 태그는 출력할 웹 페이지의 형식을 브라우저에게 전달한다. 문서의 최상위에 위치해야 하며 대소문자를 구별하지 않는다. 문서별 기술 양식은 아래와 같
poiemaweb.com
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
개인적으론 주로 HTML 5를 사용했다.
html
모든 HTML 요소의 부모 요소이며 웹페이지에 단 하나만 존재한다.
html 은 글로벌 어트리뷰트를 지원한다. 특히 lang 를 사용한다.
<html lang="ko" >
head
메타데이터를 포함하기 위한 요소이며 웹페이지에 단 하나만 존재한다.
메타데이터는 HTML 문서의 title, style, link, script 에 대한 데이터로 화면에 표시되지 않는다.
title
문서의 제목을 정의한다. 정의된 제목은 브라우저의 탭에 표시된다.
style
HTML 문서를 위한 style 정보를 정의한다.
link
외부 리소스와의 연계 정보를 정의한다. 주로 HTML과 외부 CSS 파일을 연계에 사용
script
client-side JavaScript 를 정의한다.
src 어트리뷰트를 사용하면 외부 JavaScript 파일을 로드할 수 있다.
meta
description , keywords, author, 기타 메타데이터 정의에 사용된다.
메타데이터는 브라우저, 검색엔진 등에 사용된다.
charset 어트리뷰트는 브라우저가 사용할 문자셋을 정의한다.
웹 브라우저(영어: web browser), 인터넷 브라우저(영어: internet browser) 또는 웹 탐색기(web探索機, 문화어: 열람기)는 웹 서버에서 이동하며(navigate) 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어이다. 웹 브라우저는 대표적인 HTTP 사용자 에이전트의 하나이기도 하다.
SEO (검색엔진 최적화) 를 위해 검색엔진이 사용할 keywords 을 정의한다.
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
검색엔진 최적화(SEO)란?
검색엔진이 이해하기 쉽도록 홈페이지의 구조와 페이지를 개발해 검색 결과 상위에 노출될 수 있도록 하는 작업
웹 페이지의 설명을 정의한다.
<meta name="description" content="Web tutorials on HTML and CSS">
웹 페이지의 저자를 명기한다.
<meta name="author" content="John Doe">
색인(Index) 되지 않게 하기 - 크롤링 방지
<meta name=”robots” content=”noindex”>
웹 페이지를 30초마다 Refresh 한다
<meta http-equiv="refresh" content="30">
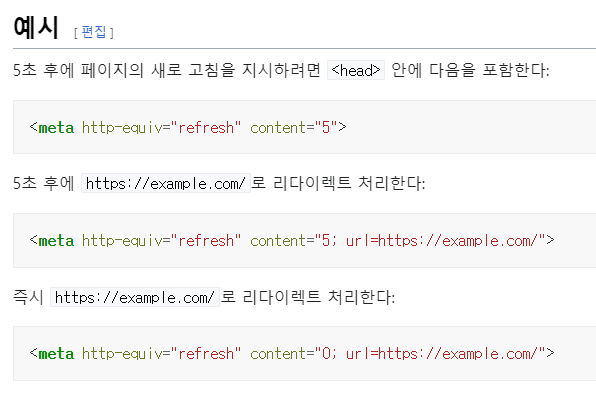
메타 리프레시(Meta refresh)는 주어진 시간 이후 현재 웹 페이지나 프레임을 자동으로 새로 고침을 웹 브라우저에 지시하는 방식이다. http-equiv 변수에 "refresh"를 설정하고 content 변수에 초 단위 타임 주기를 적용하는 HTML의 meta 엘리먼트를 사용한다. 또, 대체 URL을 content 변수에 포함시킴으로써 페이지를 새로 고칠 때 브라우저에 다른 URL을 페치(fetch)하도록 지시하는 것도 가능하다. 새로 고침 시간 주기를 0(또는 매우 낮은 값)으로 설정함으로써 메타 리프레시는 URL 리다이렉션의 메소드로 사용이 가능하다.

body
HTML 문서의 내용을 나타내며 웹페이지에 단 하나만 존재한다.
메타데이터를 제외한 웹페이지를 구성하는 대부분의 요소가 body 요소 내에 기술된다.
https://ko.wikipedia.org/wiki/%EB%A9%94%ED%83%80_%EB%A6%AC%ED%94%84%EB%A0%88%EC%8B%9C
https://ko.wikipedia.org/wiki/%EC%9B%B9_%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80
'HTML5' 카테고리의 다른 글
| 6. HTML의 핵심 개념인 Hyperlink (0) | 2024.06.24 |
|---|---|
| 5. 텍스트 관련 태그 (0) | 2024.06.24 |
| 3. 시멘틱 웹 (0) | 2024.06.24 |
| 2. HTML5 (0) | 2024.06.24 |
| 1. 프런트엔드 개발자 학습 방향 (0) | 2024.06.24 |

