연습장
12. Shadow그림자 본문
https://poiemaweb.com/css3-shadow
CSS3 Shadow | PoiemaWeb
텍스트나 요소에 그림자(Shadow) 효과를 부여하기 위한 프로퍼티를 선언한다.
poiemaweb.com
텍스트나 요소에 그림자(Shadow) 효과를 부여하기 위한 프로퍼티를 선언한다.
1. text-shadow
텍스트에 그림자 효과를 부여하는 프로퍼티이다.

3종류의 그림자를 한번에 넣는 코드
선택자 { text-shadow: Horizontal-offset Vertical-offset Blur-Radius Shadow-Color; }
h1:nth-child(7) {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}

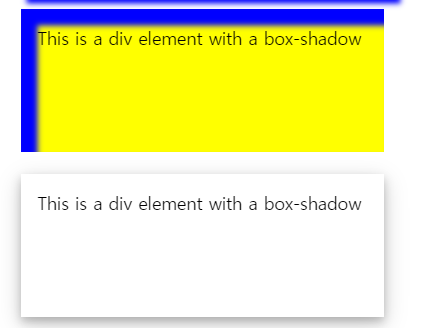
2. box-shadow
요소에 그림자 효과를 부여하는 프로퍼티이다.

선택자 { box-shadow: Inset Horizontal-offset Vertical-offset Blur-Radius Spread Shadow-Color; }
div:nth-of-type(6) {
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}

'CSS3' 카테고리의 다른 글
| 14. Transition 트랜지션 (0) | 2024.06.29 |
|---|---|
| 13. Gradient 그레이디언트 (0) | 2024.06.29 |
| 11. Vendor Prefix 벤더 프리픽스 (0) | 2024.06.29 |
| 10. Inheritance & Cascading 스타일의 상속과 적용 우선 순위 (0) | 2024.06.28 |
| 9. float 요소 정렬 (0) | 2024.06.28 |




