연습장
3. Hello world 자바스크립트 개발 환경과 실행 방법 본문
https://poiemaweb.com/js-hello-world
Hello world | PoiemaWeb
모든 브라우저는 자바스크립트를 실행할 수 있는 자바스크립트 엔진을 내장하고 있다. 뿐만 아니라 Node.js도 자바스크립트 엔진을 내장하고 있다. 따라서 자바스크립트는 브라우저와 Node.js 환경
poiemaweb.com
자바스크립트는 브라우저와 Node.js 환경에서 실행할 수 있다.
브라우저
- HTML, CSS, 자바스크립트를 실행하여 웹 페이지를 화면에 렌더링
- 클라이언트 사이드 Web API를 지원 (DOM, BOM, Canvas, XMLHttpRequest, Fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web worker)
Node.js
- 서버 개발 환경을 제공
- Node.js 고유의 API 지원
1. 웹 브라우저
크롬 브라우저의 V8 자바스크립트 엔진은 Node.js에서도 사용하고 있다.
1.1 개발자 도구
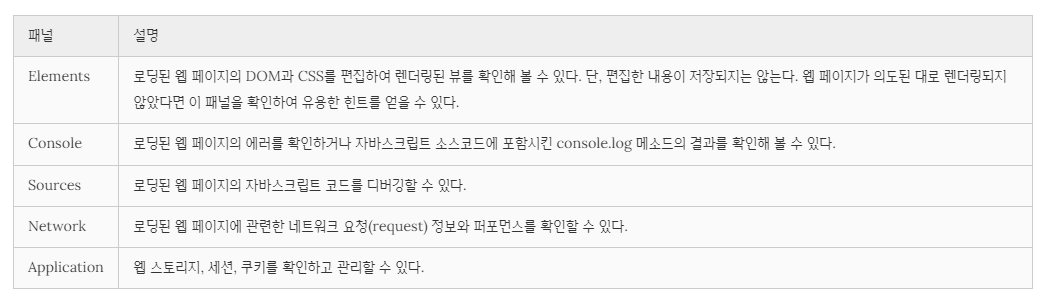
크롬 브라우저가 제공하는 개발자 도구(DevTools)은 자바스크립트 개발에 필수적인 강력한 도구이다.
개발자 도구는 브라우저에 기본 내장되어 있으므로 별도의 설치가 필요없다.

1.2 콘솔
개발자 도구의 Console(콘솔) 패널은 자바스크립트 코드에서 에러가 발생하여 애플리케이션이 정상적으로 동작하지 않을 때 가장 우선적으로 살펴보아야 할 곳이다.
구현 단계에서 디버깅을 실행하는 것보다 간편하게 값을 확인하며 개발을 진행하기 위해 console.log 함수를 사용하는 경우가 많다. 콘솔은 자바스크립트 코드를 직접 입력하여 그 결과를 확인할 수 있는 REPL(Read Eval Print Loop: 입력 수행 출력 반복) 환경으로 사용할 수도 있다.
REPL
- 명령어를 입력하면 그에 대한 결과를 즉시 평가하고 출력하는 반복적인 과정을 제공
- Python의 인터프리터, Node.js의 콘솔, Ruby의 irb 등
프롬프트에 자바스크립트 코드를 입력하면 다음 줄에 실행 결과가 표시된다.
엔터 키를 입력하면 다음 프롬프트로 이동한다.
여러 줄로 이루어진 코드를 실행하는 경우, 줄바꿈이 필요할 때 Shift 키를 누른 상태에서 엔터 키를 누른다.
자바스크립트 코드 실행 중에 에러가 발생하면 에러의 내용이 콘솔에 출력된다.
1.3 HTML에 포함된 자바스크립트를 브라우저에서 실행
1.4 디버깅
2. Node.js
Node.js와 npm이 필요성
프로젝트의 규모가 커짐에 따라 React, jQuery와 같은 외부 라이브러리를 도입하거나
Babel, Webpack, ESlint 등 여러 가지 도구를 사용해야 할 필요가 있다.
Babel
- 프론트엔드 개발에서 사용하여 최신 자바스크립트 문법을 이전 버전의 문법으로 변환하여 사용합니다.
- 구형 브라우저나 환경에서도 동작할 수 있는 호환성 있는 코드로 변환해 주는 도구입니다.
Webpack
- 모듈 번들러(Module Bundler)로, 웹 애플리케이션을 구성하는 자원(HTML, CSS, JavaScript, 이미지 등)을 모두 모듈로 보고 이를 번들링하여 하나의 또는 여러 개의 번들 파일로 만들어주는 도구
- 프론트엔드 개발에서 모듈간의 의존성 관리와 번들링 작업을 효율적으로 수행하기 위해 사용
ESlint
- ESLint는 JavaScript 코드에서 문제를 식별하고 코드 스타일을 검사하는 도구입니다.
- 일관된 코딩 스타일을 유지하고, 잠재적인 버그를 사전에 발견하여 코드 품질을 향상
2.1 Node.js와 npm 소개
2009년 라이언 달(Ryan Dahl)이 발표한 Node.js는 Chrome V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경(Runtime Environment)이다.
Node.js
- 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경
주로 서버 사이드 애플리케이션 개발에 사용하며 필요한 모듈, 파일 시스템, HTTP 등 빌트인 API를 제공 - 데이터를 실시간 처리하여 빈번한 I/O가 발생하는 SPA(Single Page Application)에 적합
- CPU 사용률이 높은 애플리케이션에는 권장하지 않는다
- 프런트엔드 영역의 다양한 도구나 라이브러리도 Node.js 환경에서 동작
npm(node package manager)
- 자바스크립트 패키지 매니저이다.
- Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할
- 패키지 설치 및 관리를 위한 CLI(Command line interface)를 제공
#2.2 Node.js 설치
Node.js를 설치하기 위해 Node.js의 웹사이트 접속해 보자.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
LTS(Long Term Supported) 버전은 장기적으로 안정된 지원이 보장된다.
Current 버전은 최신 기능을 제공하지만 업데이트가 발생하고 있는 버전으로 안정적이지 않을 수 있다.
설치 후 버전확인

npm 버전 업
REPL - 프롬프트가 >로 변경되면 자바스크립트 코드를 실행
index.js 파일 실행
3. 비주얼 스튜디오 코드
3.1 비주얼 스튜디오 코드 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3.4 Live Server 확장 플러그인
클라이언트 사이트 Web API가 포함된 자바스크립트를 실행하려면 Node.js 환경이 아닌 브라우저에서 실행해야 한다.
확장 플러그인 Live Server를 사용하면 소스코드를 수정할 때마다 수정 사항을 자동으로 반영 해주기 때문에 매우 편리하다
alt l o : 로컬서버로 html 페이지가 열리게 된다.
'JavaScript' 카테고리의 다른 글
| 5. Syntax Basics 자바스크립트의 기본 문법 (0) | 2024.07.03 |
|---|---|
| 4. Javascript Environment 브라우저 동작 원리 (0) | 2024.07.03 |
| ESlint , Prettier (0) | 2024.07.03 |
| Webpack (0) | 2024.07.03 |
| 2. Introduction 자바스크립트란? (0) | 2024.07.02 |

