연습장
01. Sass의 소개, 설치와 간단한 명령어 사용법 본문
https://poiemaweb.com/sass-basics
Sass - Basics | PoiemaWeb
Sass(Syntactically Awesome StyleSheets)는 CSS pre-processor로서 CSS의 한계와 단점을 보완하여 보다 가독성이 높고 코드의 재사용에 유리한 CSS를 생성하기 위한 CSS의 확장(extension)이다. CSS의 간결한 문법은 배
poiemaweb.com
1. 소개
CSS pre-processor로서 CSS의 한계와 단점을 보완하여, 가독성이 높고 코드의 재사용에 유리한 CSS를 생성하기 위한 CSS의 확장(extension)이다.
기능
- 변수의 사용
- 조건문과 반복문
- Import
- Nesting
- Mixin
- Extend/Inheritance
장점
- CSS보다 심플한 표기법으로 CSS를 구조화하여 표현할 수 있다.
- 스킬 레벨이 다른 팀원들과의 작업 시 발생할 수 있는 구문의 수준 차이를 평준화할 수 있다.
- CSS에는 존재하지 않는 Mixin 등의 강력한 기능을 활용하여 CSS 유지보수 편의성을 큰 폭으로 향상시킬 수 있다.
2. 설치
브라우저는 Sass의 문법을 알지 못하기 때문에 Sass(.scss) 파일을 css 파일로 트랜스파일링(컴파일)하여야 한다. 따라서 Sass 환경의 설치가 필요하다.
bash
3. 명령어
bash

트랜스파일링(컴파일)
sass-project 디렉터리를 생성하고 트랜스파일링할 foo.scss 파일을 아래와 같이 생성하자.
foo.scss
트랜스파일링할 SCSS 파일의 경로와 트랜스파일링 후 생성될 css 파일의 경로를 지정한다.
bash
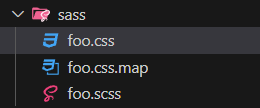
foo.scss 파일이 트랜스파일링되어 다음과 같이 foo.css 파일이 생성된다.


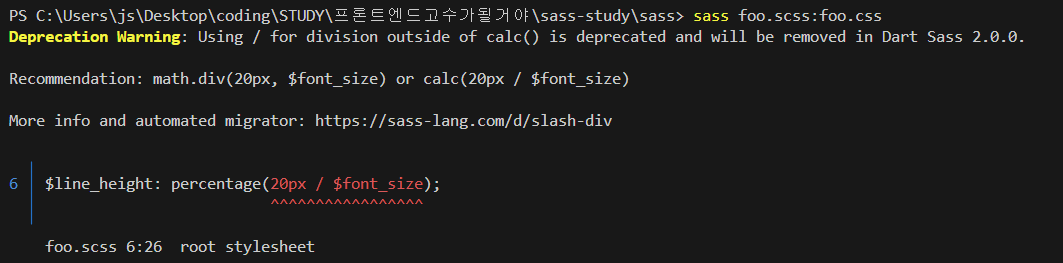
사용 중인 '/' 연산자는 calc() 함수 외부에서의 사용이 deprecate 됨, Dart Sass 2.0.0부터는 제거될 예정
대신 math.div(20px, $font_size) 또는 calc(20px / $font_size)와 같은 방식을 사용하는 것이 권장
다음과 같이 수정
다시 사용하면 오류가 발생하지 않음
특정 디렉터리 내의 모든 scss 파일을 css 파일로 일괄 트랜스파일링해서 지정한 디렉터리에 저장하려면 다음과 같이 인풋 디렉터리와 아웃풋 디렉터리를 지정한다.
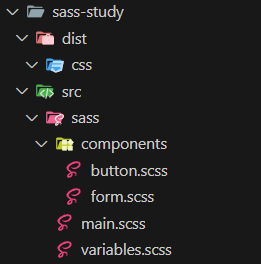
예를 들어 다음과 같은 구조에 대해

4개의 scss 가 존재할때
bash
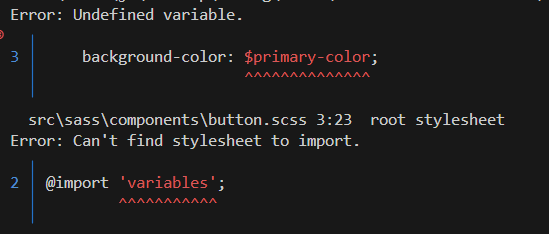
다음과 같이 찾지를 못해서

button.scss 를 수정해주었다.
main : 메인 css
variables : 변수 저장
button : 버튼 css
form : 폼 css
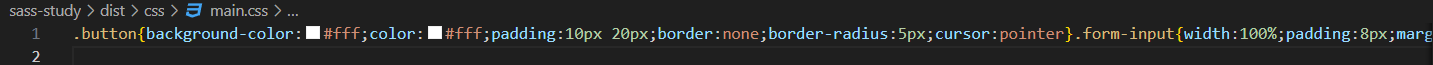
로 나누어, 각각 작성 할 수 있고 생성된 main.css 를 보게되면
main.scss 에는 body 밖에 없었지만 button 과 form 의 scss 내용이 합쳐져서 main.css 에 통합된 것을 알 수 있음!!
npm scripts를 사용하면 좀 더 간단히 명령어를 사용할 수 있다.
프로젝트 디럭터리에 아직 package.json이 없다면 다음 명령으로 package.json을 생성한다.
생성된 package.json을 다음과 같이 수정한다.
실행
3.3. style
scss 파일을 트랜스파일링하여 css 파일을 생성할 때 2가지 스타일 중 하나를 선택할 수 있다.
expanded
표준적인 스타일의 css 파일이 생성된다. 기본값
compressed
가능한 빈공간이 없는 압축된 스타일의 css 파일이 생성된다.

파일 크기 감소 / 로딩 속도 향상 / SEO 개선 / 보안? / 최적화
3.4. watch
watch 옵션은 scss 파일의 변경을 감지하여 변경될 때마다 scss 파일을 트랜스파일링하여 css 파일을 자동 업데이트한다.
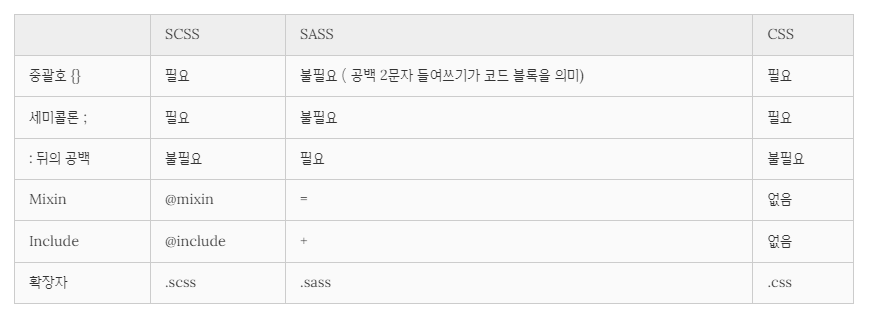
4. SASS vs SCSS
Sass 3.0부터 CSS 친화적인 SCSS(Sassy CSS) 표기법이 기본 표기법이 되었다.

'Sass' 카테고리의 다른 글
| 요약 (0) | 2024.08.08 |
|---|---|
| 05. Webpack 개발 환경에서 Sass 사용하기 (0) | 2024.08.08 |
| 04. 기본 내장 함수 (0) | 2024.08.08 |
| 03. Nesting, import, extend, 조건과 반복, Mixin, Function (0) | 2024.08.08 |
| 02. SassScript (0) | 2024.08.08 |


