20. Built-in Object
https://poiemaweb.com/js-built-in-object
Built-in Object | PoiemaWeb
Built-in Object(내장 객체)는 웹페이지 등을 표현하기 위한 공통의 기능을 제공한다. 웹페이지가 브라우저에 의해 로드되자마자 별다른 행위없이 바로 사용이 가능하다. Built-in Object는 아래와 같이
poiemaweb.com

자바스크립트의 객체는 다음과 같이 3가지로 분류할 수 있다.
1. 네이티브 객체
네이티브 객체(Native objects , Built-in objects , Global Objects)는 ECMAScript 명세에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다. 네이티브 객체는 애플리케이션의 환경과 관계없이 언제나 사용할 수 있다.
Object, String, Number, Function, Array, RegExp, Date, Math와 같은 객체 생성에 관계가 있는 함수 객체와 메소드로 구성된다.
네이티브 객체를 Global Objects라고 부르기도 하는데 이것은 전역 객체(Global Object)와 다른 의미로 사용되므로 혼동에 주의하여야 한다.
전역 객체(Global Object)는 모든 객체의 최상위 객체를 의미하며 일반적으로 Browser-side에서는 window, Server-side(Node.js)에서는 global 객체를 의미한다.
1.1 Object
Object() 생성자 함수는 객체를 생성한다. 만약 생성자 인수값이 null이거나 undefined이면 빈 객체를 반환한다.
그 이외의 경우 생성자 함수의 인수값에 따라 강제 형변환된 객체가 반환된다. 이때 반환된 객체의 [[Prototype]] 프로퍼티에 바인딩된 객체는 Object.prototype이 아니다.
객체를 생성할 경우 특수한 상황이 아니라면 객체리터럴 방식을 사용하는 것이 일반적이다.
1.2 Function
자바스크립트의 모든 함수는 Function 객체이다.
다른 모든 객체들처럼 Function 객체는 new 연산자을 사용해 생성할 수 있다.
1.3 Boolean
Boolean 객체는 원시 타입 boolean을 위한 레퍼(wrapper) 객체이다.
Boolean 생성자 함수로 Boolean 객체를 생성할 수 있다.
Boolean 객체와 원시 타입 boolean을 혼동하기 쉽다.
Boolean 객체는 true/false 값이 아닌 객체이다.
1.4 그외
Number
Date
String
RegExp
Array
1.5 Error
Error 생성자는 error 객체를 생성한다. error 객체의 인스턴스는 런타임 에러가 발생하였을 때 throw된다.
이 코드는 throw new Error('Whoops!'); 구문으로 인해 의도적으로 예외를 발생시키고,
catch 블록에서 해당 예외를 잡아서 콘솔에 출력하는 예제입니다.
Error 이외에 Error에 관련한 객체는 아래와 같다.
- EvalError
- InternalError
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- URIError
1.11 Symbol
Symbol은 ECMAScript 6(Javascript 2015) 에서 추가된 유일하고 변경 불가능한(immutable) 원시 타입으로 Symbol 객체는 원시 타입 Symbol 값을 생성한다.
Symbol은 JavaScript에서 고유한 식별자를 생성하거나, 특정 객체의 비공개 키로 사용하는 등 다양한 용도로 활용됩니다.
1.12 원시 타입과 래퍼객체(Wrapper Object)
앞서 살펴본 바와 같이 각 네이티브 객체는 각자의 프로퍼티와 메소드를 가진다.
정적(static) 프로퍼티, 메소드는 해당 인스턴스를 생성하지 않아도 사용할 수 있고 prototype에 속해있는 메소드는 해당 prototype을 상속받은 인스턴스가 있어야만 사용할 수 있다.
그런데 원시 타입 값에 대해 표준 빌트인 객체의 메소드를 호출하면 정상적으로 작동한다.
이는 원시 타입 값에 대해 표준 빌트인 객체의 메소드를 호출할 때, 원시 타입 값은 연관된 객체(Wrapper 객체)로 일시 변환 되기 때문에 가능한 것이다. 그리고 메소드 호출이 종료되면 객체로 변환된 원시 타입 값은 다시 원시 타입 값으로 복귀한다.
자바스크립트 엔진은 원시 타입 값 ('Hello world!' , 1.5 ) 을 객체 (String , Number) 처럼 다루어서 표준 빌트인 객체의 메소드에 접근할 수 있게 해줍니다.
원시 타입 값 1.5 -> 래퍼 객체 (Number 객체) 1.5 -> 메소드 호출 -> 원시 타입 값 1.5
Wrapper 객체는 String, Number, Boolean이 있다.
2. 호스트 객체
호스트 객체(Host object)는 브라우저 환경에서 제공하는 window, XmlHttpRequest, HTMLElement 등의 DOM 노드 객체와 같이 호스트 환경에 정의된 객체를 말한다. 예를 들어 브라우저에서 동작하는 환경과 브라우저 외부에서 동작하는 환경의 자바스크립트(Node.js)는 다른 호스트 객체를 사용할 수 있다.
브라우저에서 동작하는 환경의 호스트 객체는 전역 객체인 window, BOM(Browser Object Model)과 DOM(Document Object Model) 및 XMLHttpRequest 객체 등을 제공한다.
2.1 전역 객체(Global Object)
전역 객체는 모든 객체의 유일한 최상위 객체를 의미한다.
Browser-side : window 객체
Server-side(Node.js) : global 객체
2.2 BOM (Browser Object Model)
- 브라우저 객체 모델은 브라우저 탭 또는 브라우저 창의 모델을 생성한다.
- 최상위 객체는 window 객체로 현재 브라우저 창 또는 탭을 표현하는 객체이다.
- 자식 객체들은 브라우저의 다른 기능들을 표현한다.
- Standard Built-in Objects가 구성된 후에 구성된다.

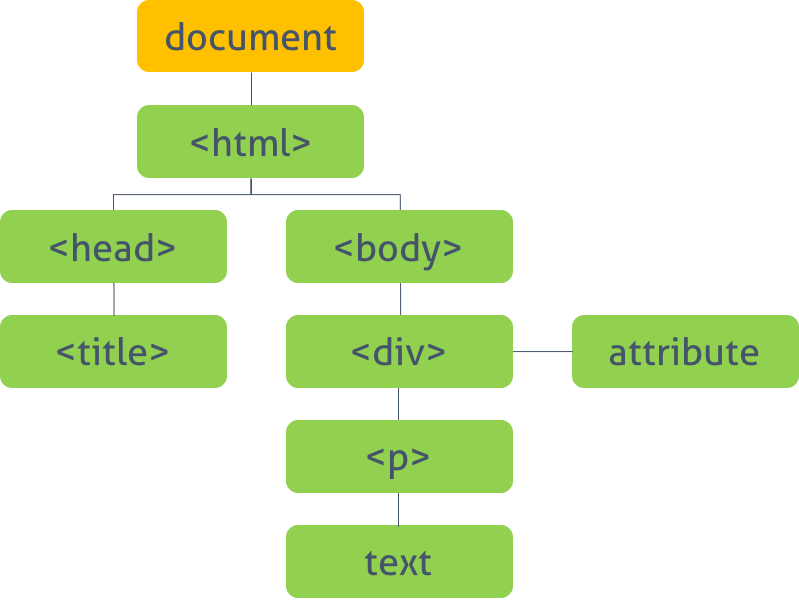
2.2 DOM (Document Object Model)
- 문서 객체 모델은 현재 웹페이지의 모델을 생성한다.
- 최상위 객체는 document 객체로 전체 문서를 표현한다.
- 자식 객체들은 문서의 다른 요소들을 표현한다.
- Standard Built-in Objects가 구성된 후에 구성된다.

네이티브 객체란 ?
ECMAScript 명세에 정의된 객체를 말하며 애플리케이션 전역의 공통 기능을 제공한다.
호스트 객체란?
자바스크립트 엔진이 아닌 호스트 환경, 즉 브라우저나 Node.js와 같은 외부 환경에서 제공하는 객체
BOM ?
Browser Object Model, 브라우저 탭 또는 브라우저 창의 모델을 생성, 최상위 객체는 window 객체이며, 자식 객체들은 브라우저의 다른 기능들을 표현
DOM ?
Document Object Model, 현재 웹페이지의 모델을 생성, 최상위 객체는 document 객체, 자식 객체들은 문서의 다른 요소를 표현